|
操作の概要 |
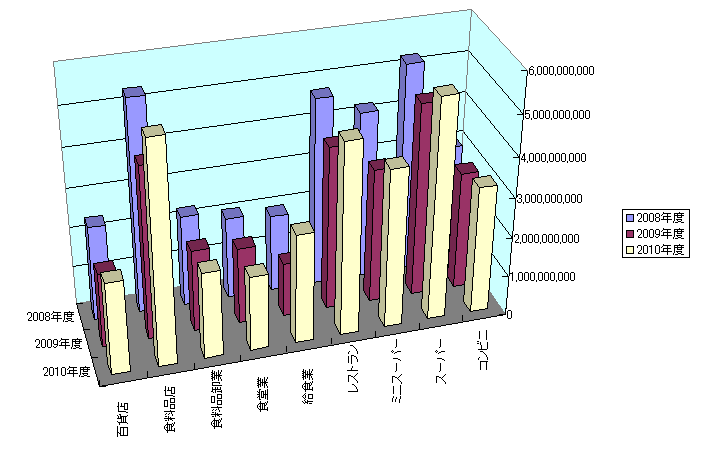
ここでは、立体グラフを自由な角度に動かす操作を説明します。
|
|
操作の流れ |
|
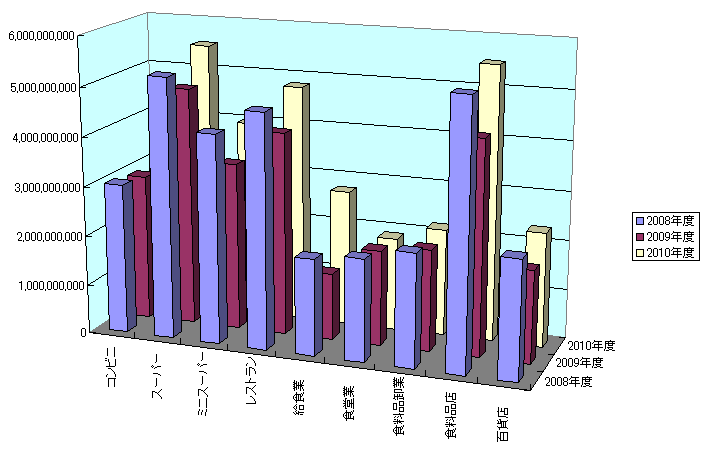
 立体グラフがあります 立体グラフがあります
|


|
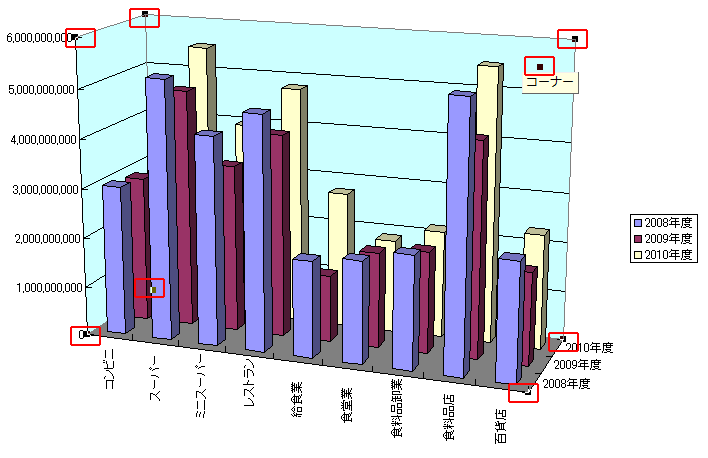
 立体グラフの角(コーナー)を表示させます 立体グラフの角(コーナー)を表示させます
-
立体グラフの角をクリックします。
下図のように上下左右の8ヶ所の角に「■」の印が表示されます(「コーナー」と表示されます)。
|


|
 「コーナー」を捕まえます 「コーナー」を捕まえます
-
一番移動させやすい上図の「コーナー」と表示されている所をマウスの左ボタンを押さえます。
-
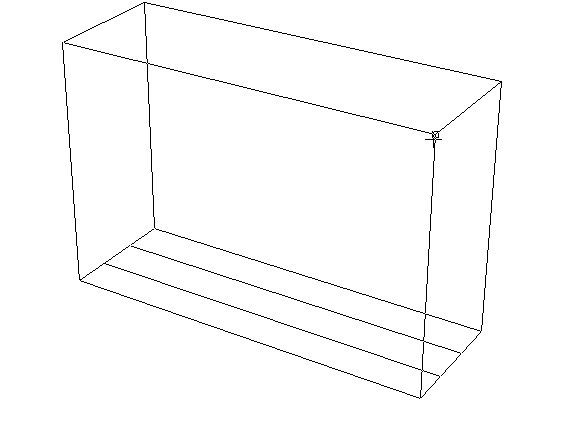
左ボタンを押したままで、少しドラッグすると下図のように、立体グラフの全体が直線で表されます。
-
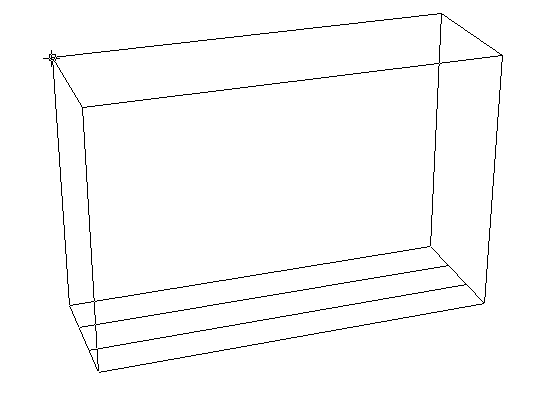
そのまま、任意の位置までドラッグして、左ボタンを離すと立体グラフが回転・移動して表示されます。
|




|
 立体グラフが回転されて表示されました 立体グラフが回転されて表示されました
|



|
|