|
操作の概要 |
ここではSmart Artを利用して、ツリー構造図を作成する方法を説明します。
|
|
操作の流れ |
|
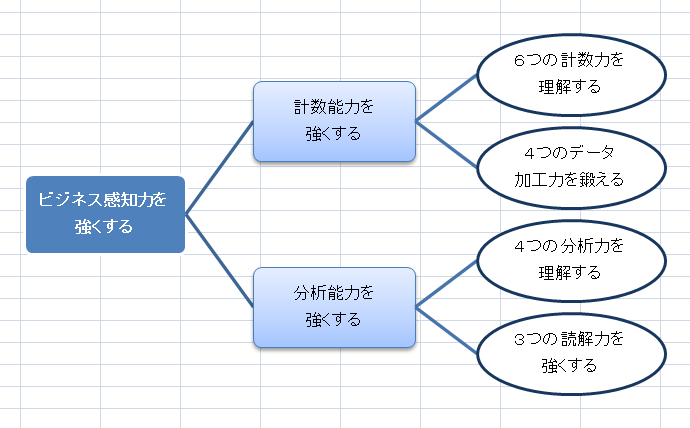
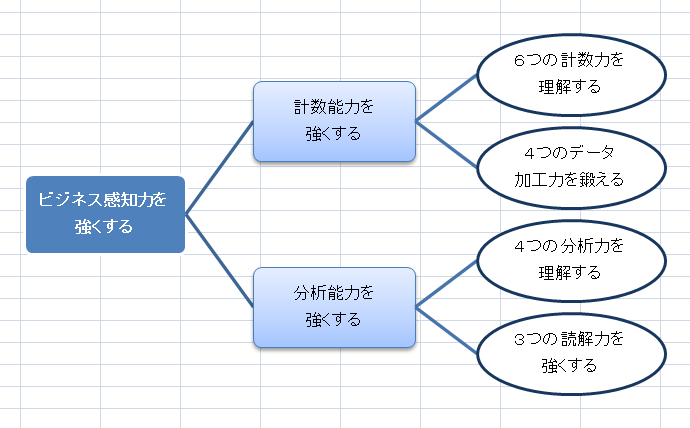
 下図のようなツリー構造図を作成します 下図のようなツリー構造図を作成します
|

|
 図表を表示させます 図表を表示させます
-
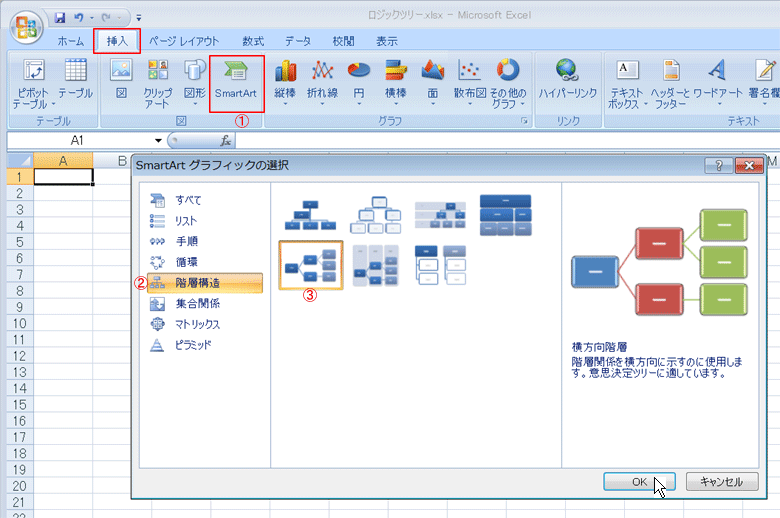
【挿入】タブ→[図]の【Smart Art】をクリック(①)します。
-
「Smart Artグラフィックの選択」ダイアログにて、【階層構造】タブをクリック(②)します。
-
ここではその中より、横方向階層をクリック(③)します。
-
【OK】をクリックします。
|


|
 横方向階層の表示 横方向階層の表示
-
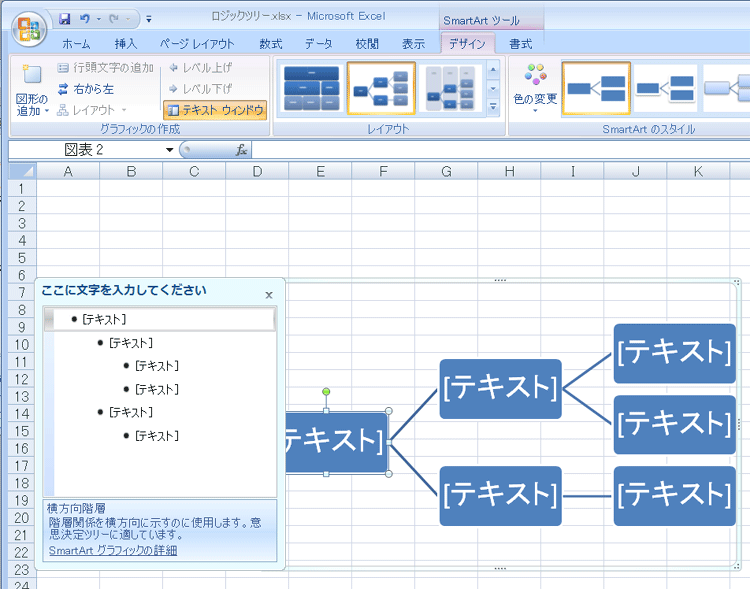
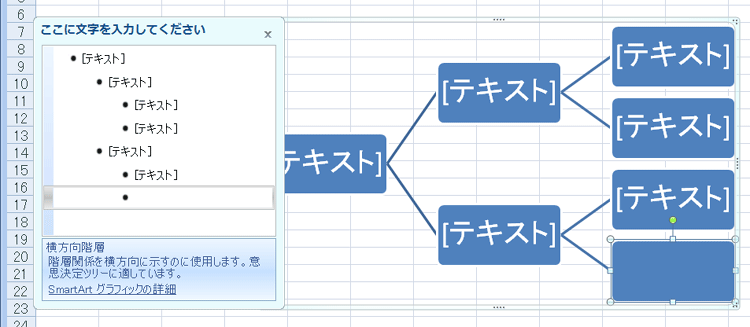
下図のように横方向階層が表示されました。
これを修正して例題のツリー構造を作成してゆきます。
|


|
 2列目の下段の下に、枠を追加します 2列目の下段の下に、枠を追加します
-
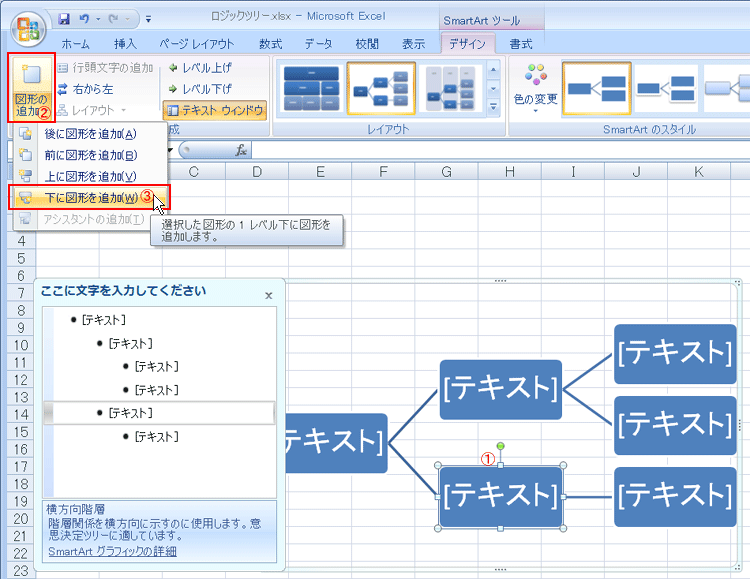
追加したい下段の2列目の枠をクリック(①)します。
-
【図形の追加】の下矢印をクリック(②)します。
-
【下に図形を追加】をクリック(③)します。
-
これで2列目の下に枠が追加されました。
|



|
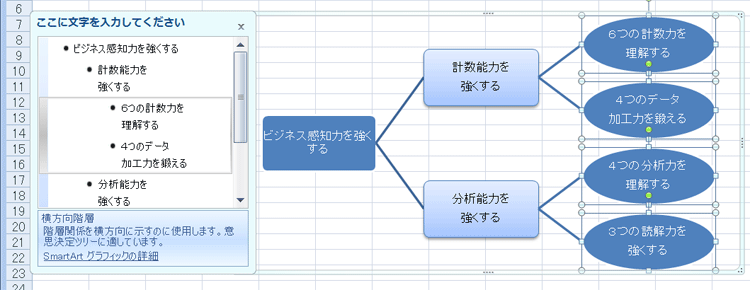
 各枠に文字入力します 各枠に文字入力します
-
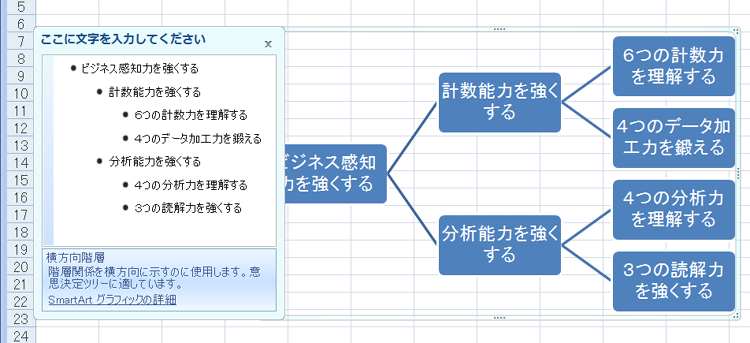
「ここに文字を入力してください」と書かれている左側のボックスに、文字入力します。
ここでは下図のように入力しました。
-
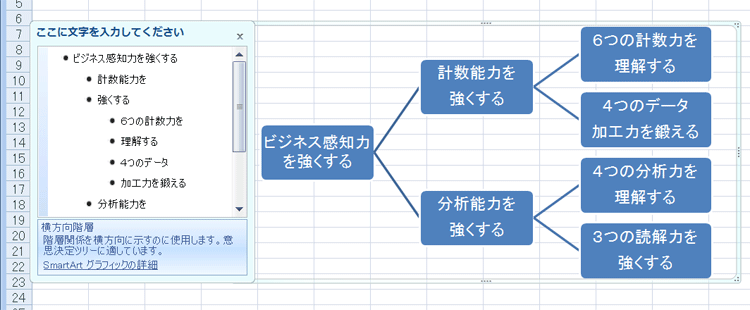
そして、3段目の枠を少し広げて、各枠で区切りの良い所で【Enter】キーで改行してみました。
|




|
 次に2段目の色を変えてみます 次に2段目の色を変えてみます
-
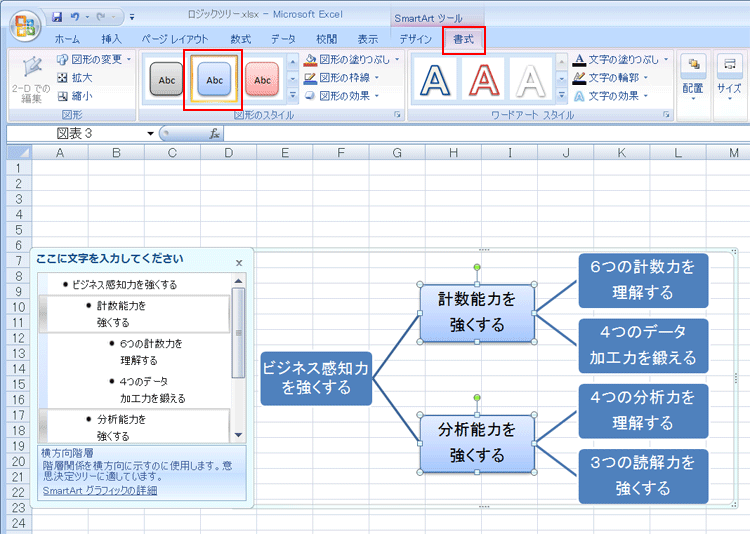
2段目の枠を2つ選択(【Shift】キーを押しながら2つを選択)して、【書式】タブをクリックします。
-
[図形のスタイル]の中から下図のような図形の色に変更しました。
|


|
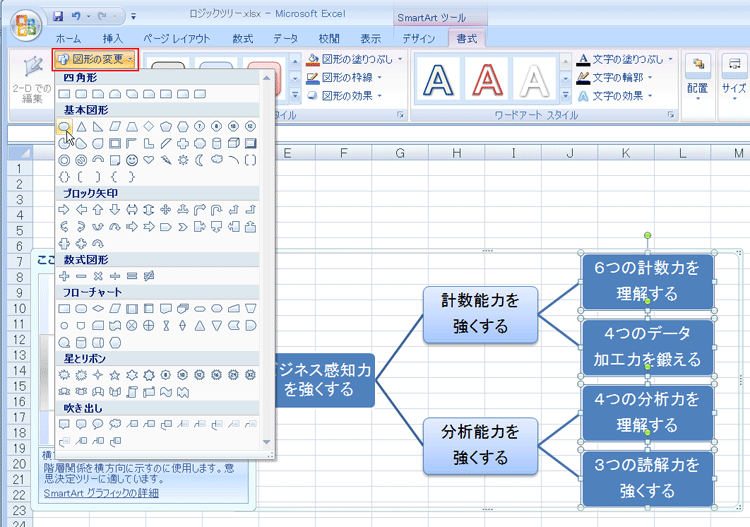
 次に3段目の枠を楕円形に変更してみます 次に3段目の枠を楕円形に変更してみます
-
3段目の4つの枠をすべて選択(【Shift】キーを押しながら4つを選択)します。
-
【図形の変更】をクリックして、その中から【楕円形】をクリックします。
-
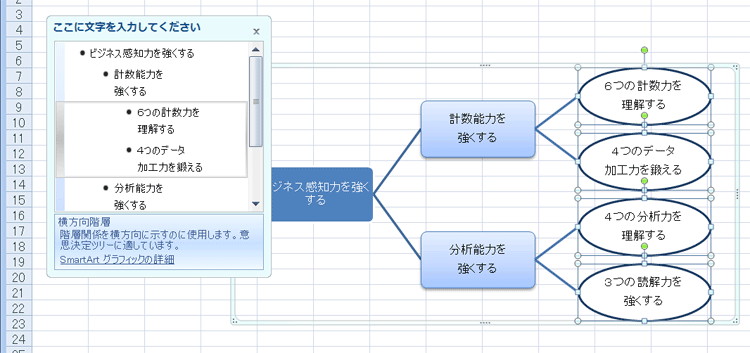
すると3段目の図形は【楕円形】に変更されました。
次にこの3段目の枠の塗りつぶしを白として、青い枠線に変更してみます。
|



|
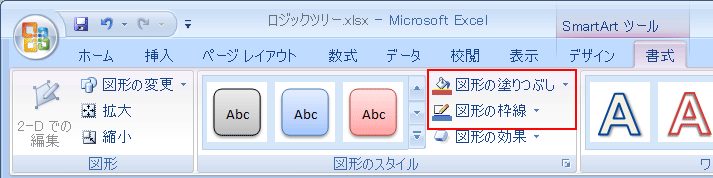
 3段目の枠の色等の変更 3段目の枠の色等の変更
-
今の4つのセレクト状態のままで、同じく【書式】タブの中の、「図形のスタイル」の【図形の塗りつぶし】より、塗りつぶしの色を白にします。
-
同じく【図形の枠線】より、枠線を青にします。
-
そして、今文字の色は白なので、黒に変更します。
(これは【ホーム】タブの普通の文字の色の変更で行います)
-
これで
3段目の変更は終了です。Smart Art 外のセルをクリックして完了です。
なお、ここでは1段目に改行を入れて、太字に変更させて完了としています。
|







|
|